A UI/UX designer resume is a concise document outlining your professional skills and experiences to help you impress hiring managers and land a job interview. It should feature your technical competence, artistic aptitude, work history, and more to portray you as the best person for the role.
This article will show you how to write a compelling UI/UX designer resume that grabs attention and portrays you as a competent professional. We’ll show you how to compose each section and give you concrete examples for inspiration.
Let’s dive right in!
Key Takeaways
The best format for most UI/UX designer resumes is the chronological one.
A catchy resume summary or objective will grab the reader’s attention and persuade them to focus on the rest of your document.
You should focus on notable achievements and exceptional results over everyday tasks in your professional experience section.
Make sure to include a link to your portfolio in the contact information or dedicated section.
How to Format Your UX Designer Resume
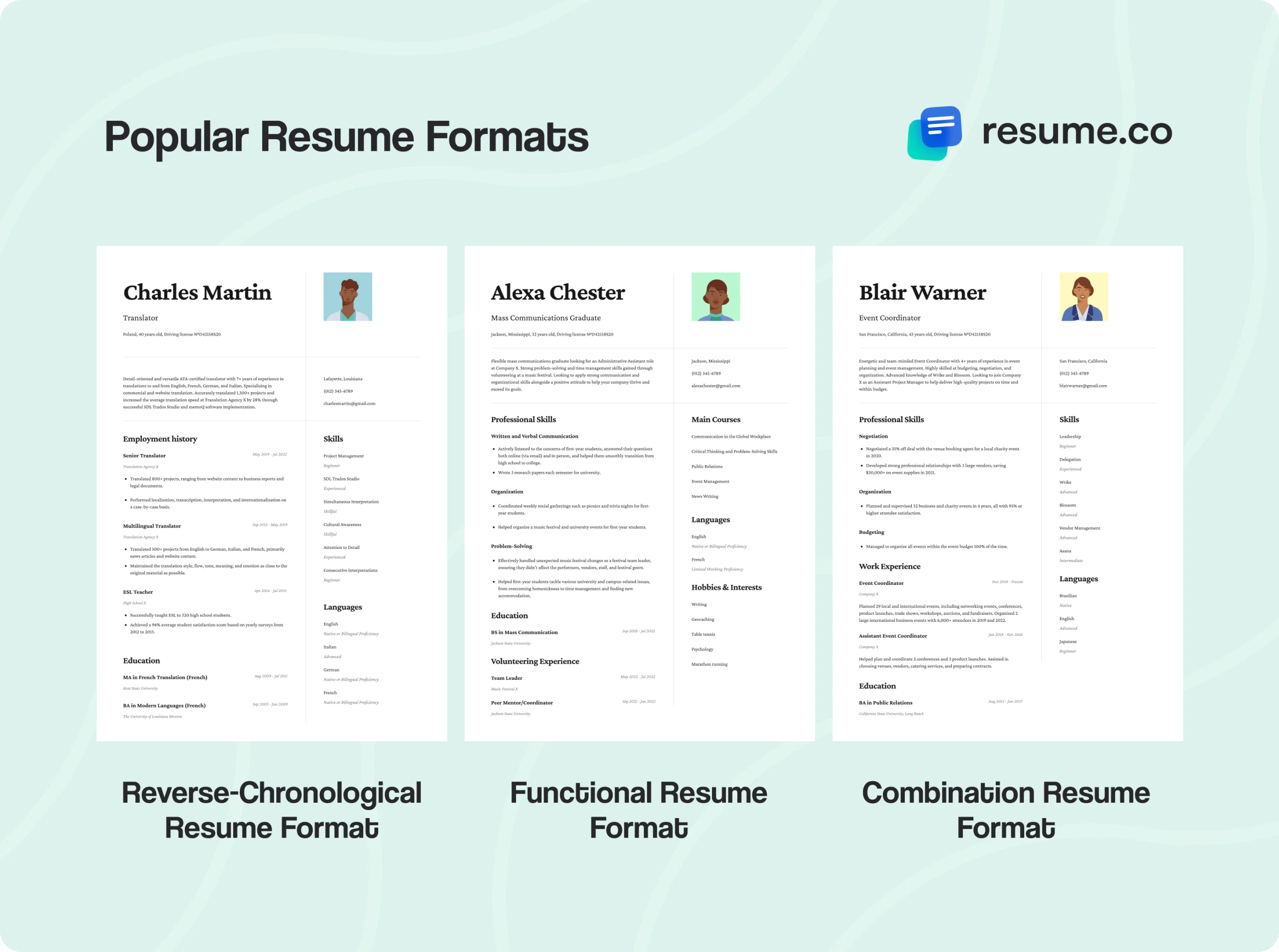
The best format to use for the majority of UI/UX professionals writing a resume is the chronological one. It offers a standard way of organizing details about your past accomplishments in reverse chronological order, creating an orderly look.
There are two other formats that are applicable in specific circumstances:
Common Resume Formats
Functional resume format, which is perfect for entry-level UI/UX designers with no work experience. This format positions your skills as the main section, but the downside is that it might not be ATS-compatible.
Combination resume format, which is excellent if you have gaps in your employment. This format also puts your skills front and center, but it validates every skill with a list of work-related accomplishments.

UI/UX Designer Resume Layout
Resume layout is another vital aspect of the document that ensures its visual fidelity. Here are some guidelines you can follow to achieve a clean and elegant look:
Resume Layout Guidelines
Your UI/UX designer resume should be compressed to one page.
To ensure legibility, you want a professional font for your resume, like Calibri or Helvetica.
The optimal font size is between 10 and 12 pt for regular text and 14–16 pt for headings.
Margins should be at least 1 inch on all sides.
Use 1.0 or 1.15 line spacing.
Mandatory Sections to Add to Your UI/UX Designer Resume
Regardless of your skills and experience, your UI/UX designer resume should have these five mandatory sections:
Resume Mandatory Sections
Contact information
Resume objective or summary
Work experience
Education
Skills
Following that, you can include as many optional sections as you want, as long as they are relevant to the role.
Some sections to consider are:
Resume Optional Sections
Portfolio
Personal Projects
Conferences/Lectures
Languages
By following these guidelines, you can write an exceptional UI/UX designer resume from scratch. However, if you want to save time and automate the process, you can use our resume builder.
We built a specialized software solution packed with expertly made UI/UX designer resume templates. You can pick the one you like, customize the layout until it suits you, input your details in predesignated spots, and download a submission-ready document in minutes!
UI/UX Designer Resume Template
Here’s one of many examples of a UI/UX designer resume template you can find using our resume builder:
UI/UX Designer Resume Template
Name and Surname
Phone number: 000-000-0000 | Email: namesurname@gmail.com | Location: City, State
[Adjective] [your job title] with [years of experience, if applicable] in [your area of expertise, if applicable] looking for a [position] job at [company name]. Eager to apply [relevant skills] gained through [work/volunteer/other experience] to help [company name] [mention what you can do for the company].
Work Experience
Most Recent/Current Job Title Company City, State [Start date] — [End date]
For recent jobs, use 5-6 bullet points to list your top achievements and responsibilities
Use action verbs to make your responsibilities and achievements stand out
Add numbers to quantify your achievements
Previous Job Title Company City, State [Start date] — [End date]
For recent jobs, use 5-6 bullet points to list your top achievements and responsibilities
Use action verbs to make your responsibilities and achievements stand out
Add numbers to quantify your achievements
Oldest Job Title Company City, State [Start date] — [End date]
For older jobs, use 2-3 bullet points to list your top achievements and responsibilities
Use action verbs to make your responsibilities and achievements stand out
Add numbers to quantify your achievements
Education
[Degree] in [Major] [University/college name] [Start date] - [Graduation date]
Skills
Soft Skills
Skill #1
Skill #2
Skill #3
Skill #4
Skill #5
Hard Skills
Skill #1
Skill #2
Skill #3
Skill #4
Skill #5
Additional Sections
Add any relevant additional sections (languages, licenses, publications, hobbies, etc.)
Resume templates
Resume templates that are designed to help you win a jobResume Contact Information
Contact information is a staple section that goes in the header of your resume.
It should be a simple list with the following details:
Contact Information Mandatory Details
Your name
Job title
Phone number
Email address
As a UI/UX designer, you can also include a link to your portfolio, LinkedIn profile, or other relevant social media. You can also add your location, but only if the employer or job ad asks for it, and only your city and state.
Here’s what that looks like in an example:
Contact Information Example
Kim Wade UI/UX Designer + 530 687 8932 kimwade@example.com linkedin.com/in/kim.wade kimwadeportfolio.com Sacramento, CA
How to Write UI/UX Designer Resume Objective/Summary
A resume objective or summary is a brief introductory paragraph. Its purpose is to impress hiring managers with your biggest strengths and persuade them to examine the rest of your resume carefully.
Resume Objective
You should write a UI/UX designer resume objective if you’re an entry-level candidate with no experience. Use the objective to highlight your career goals and emphasize the key skills relevant to the role you’re applying for.
Here’s a good example:
Resume Objective Example
“Recent graduate with a Bachelor of Science in Human-Computer Interaction looking for an entry-level position in System Design. Adept at Google Analytics, Adobe XD, Sketch, and Balsamiq. Eager to contribute to your organization on the road to becoming a Senior UX Designer.”
If you don’t showcase any of your strengths, you’ll get a weak resume objective, like in this bad example:
Bad Example
“Recent graduate looking for an entry-level role as a UI/UX designer. No real-world experience, but I’m a fast learner.”
Resume Summary
A UI/UX designer resume summary is best written by experienced professionals who want to showcase their greatest accomplishments. You should use this concise paragraph to mention how long you’ve been in the industry and highlight one or two exceptional achievements that will impress hiring managers.
Here’s a good example:
Resume Summary Example
“Adept UI/UX designer with 7+ years of experience seeking a senior position at Procedural Development. Proficient in mobile application creation, having created a robust framework in the previous company that reduced development errors by 17%. Looking to leverage extensive experience in wireframing to help Procedural Development reach its goals.”
For comparison, here’s a bad example that lacks any substantial details about the candidate’s qualifications:
Bad Example
“Senior UI/UX designer looking for a new job. Years of experience working with web and mobile applications.”
How to Add Professional Experience as a UI/UX Designer
To add the professional experience section to your resume as a UI/UX designer, you want to be concise and relevant to the role you’re applying for.
For each previous job that you want to list, you should include the following information:
Professional Experience Mandatory Details
Job title
Company name
Employment dates
Achievements
The key is to get the most out of your list of achievements, as that best demonstrates your competence. You should avoid including everyday tasks and regular assignments and focus on exceptional results.
Here are some tips that can help you get the most out of this section:
Professional Experience Section Tips
UI/UX Designer No Experience
If you’re writing a UI/UX designer resume with no experience, you can use other activities as a substitute. This includes volunteer and freelance work, internships, personal projects, etc.
Here’s a good example:
UI/UX Designer No Experience
Work Experience
UI/UX Designer Intern Platform Solutions Sacramento, CA
April 2023–June 2024
Assisted in redesigning the e-commerce client’s app to boost user retention by 15% over three months.
Designed 10+ wireframes and interactive prototypes in collaboration with cross-functional teams and under the supervision of a senior UX designer.
Implemented responsive design strategies for the company’s website that resulted in a 12% boost in mobile traffic.
Experienced UI/UX Designer
As an experienced UI/UX designer, you should demonstrate more than just your technical skills. For instance, you can show your ability to contribute on an organizational level by highlighting your leadership and management skills.
Here’s a good example:
Experienced UI/UX Designer Example
Work Experience
UI/UX Designer Nova Digital Sacramento, CA
June 2020–Current
Mentored and managed a team of 5 junior designers to complete the project two weeks ahead of schedule while maintaining design consistency across all products.
Led a comprehensive website overhaul project for a healthcare client, which resulted in a 33% boost in user retention and a 9% boost in conversion rates within five months.
Worked with stakeholders to implement strategic UI/UX changes to our biggest project, resulting in a $1.5M annual revenue increase.
Add Education Section to Your UI/UX Designer Resume
The education section adds credibility to your skills. It should be listed after your work experience, and it should showcase the following details:
Education Mandatory Details
Your degree
The institution that issued it
Years of attendance
Here’s what that looks like in practice:
Education Example
Education
Bachelor of Arts in Interaction Design ArtCenter College of Design, Pasadena, CA 2018–2022
If you’re writing a UI/UX designer resume for a fresher who lacks work experience, you can expand this section with a bullet list of notable academic accomplishments. Achievements worth considering include a high GPA, relevant coursework, extracurricular activities, abroad studies, etc.
UI/UX Designer Resume Skills
Adding skills to your UI/UX designer resume is a two-step process.
First, you want to determine which skills are needed for the role you’re applying for. That’s why you should carefully read the job ad and research the company to figure out which qualifications hiring managers want to see.
This will allow you to create a tailored skills section instead of haphazardly listing every ability that comes to your mind. This portrays you as the right candidate for the role and helps you pass the ATS scan. To enhance readability, you should keep hard skills and soft skills separate, as they are vastly different in nature.
Second, you want to validate your skill set using relevant accomplishments. That’s why mentioning your key abilities throughout your UI/UX designer resume is vital, notably in the resume summary and professional experience sections. Add them next to an achievement or result, and you’ll make your skill more concrete.
Hard Skills
Hard skills are taught and learned. They are job-specific and necessary to perform in your role.
Here are some skills you can add to your UI/UX designer resume:
Hard Skills
Sketch
Figma
Balsamiq
Lucidchart
Asana
Slack
Google Analytics
Mixpanel
Adobe XD
Optimal Workshop
Moqups
Wireframing
User research
Soft Skills
Soft skills are interpersonal abilities and traits typically obtained through experience. They are essential for productivity and teamwork.
Some of the most sought-after soft skills for UI/UX designers are:
Soft Skills
Time management
Analytic thinking
Critical thinking
Collaboration
Continuous learning
Creativity
Other Sections to Include in UI/UX Designer Engineer Resume
There are many other sections to include in your UI/UX designer resume to boost your chances of impressing recruiters and hiring managers. Let’s go through some of the most common optional sections.
Portfolio
A portfolio is one of your strongest assets when applying for a job. It allows you to showcase your skills in action and provide recruiters and hiring managers with examples of your work.
Building a UI/UX portfolio is a skill on its own, but if you’re a less experienced professional, you can use websites like Behance or Dribbble to show your work.
If you have a single link that features all your work, you can add it to the contact information section. On the flip side, if you’re an accomplished UI/UX designer with plenty of valuable projects under your belt in addition to a personal website and portfolio, you should include them in a dedicated section.
Personal Projects
Personal projects are great for entry-level candidates to show their work, even without professional experience. These projects also demonstrate initiative and passion for the craft. However, you should only include complete projects demonstrating your creativity, dedication, and willingness to learn.
Conferences/Lectures
Mentioning attendance to conferences and lectures in your UI/UX designer resume shows that you’re committed to continuous improvement and updated on the latest trends in the field.
Languages
Language skills help you communicate and collaborate with diverse stakeholders, coworkers, and clientele. They are essential if you work for global companies or on international projects.
When adding language skills, you should use the established standard, like K-12 learning standards, and list languages starting with the one you’re most proficient in.
Do I Need a Cover Letter as a UI/UX Designer Engineer?

Cover letter templates
Create a cover letter by filling in a free template and sharing it for free.You need a cover letter as a UI/UX designer to show motivation and willingness to go the extra mile to get the job. Plus, you get a whole new document you can use to demonstrate additional skills and accomplishments.
The letter should be brief—between 250 and 400 words—and it shouldn’t simply repeat information already stated in your resume but add new details about your qualifications.
4 Impactful UI/UX Designer Resume Examples
Here’s a junior DevOps resume example for someone with little to no professional experience:
#2. Senior UI/UX Designer Resume
Here’s what a senior UI/UX designer resume can look like:

#3. Freelance UI/UX Designer Resume
Now let’s check out what your resume should look like if you’re a freelancer:

#4. VR/AR UI/UX Designer Resume
Finally, here’s a resume for a UI/UX designer who specializes in virtual and augmented reality:

3 Expert Tips for Writing a UI/UX Designer Engineer Resume
Let’s wrap it up with three expert tips that will help you polish your resume to perfection:
3 Expert Tips for Writing a UI/UX Designer Engineer Resume
You should make all the links clickable in your UI/UX designer resume. Links to relevant social media profiles, your website, portfolio, email address, etc., should all be clickable to make it easy for the hiring manager to use them.
Avoid including personal pronouns in your resume summary or objective. That way, the focus shifts from your job hunt to what you can provide to the company.
Carefully proofread your resume before submitting it. You want to avoid any mistakes or inconsistencies to convey professionalism and attention to detail, which are invaluable traits for UI/UX designers.
Closing Thoughts
The job outlook for digital designers is at a 16% growth rate. Still, the competition can be fierce, and one of the best ways to get ahead is with a strong UI/UX designer resume. Remember to use a suitable format, have a compelling layout, and don’t forget to link to your portfolio.
With a strong resume, you’ll be one step closer to getting the job of your dreams. Once you have the hiring manager’s attention, you should start preparing for the interview by examining the most common questions. Best of luck!
Related Articles
Gaming Resume Example & Writing Guide


